-해당 글은 UX 디자인 7가지 비밀을 읽으면서, 기록하고자 하는 부분과 함께 더 추가적으로 공부하여 정리해놓은 포스팅입니다
해당 포스팅에 사용된 모든 그림 자료는 제가 직접 만든 자료이니, 출처를 밝히고 가져가시는 건 좋으나, 불법으로 퍼가는 걸 금지합니다. -
도널드 노먼 책을 읽거나, 혹은 UX 관련 아티클을 읽다보면 인지심리학에 대해 심심찮게 보게 됩니다. 실제로 도널드 노먼은 인지심리학과 UX의 대부입니다. 그래서 그의 책은 대부분 사용성과 인지심리학을 기반으로 적혀져있습니다. 저 역시 몇개의 도널드 노먼의 책을 읽었으나,,,, 굉장히 어려웠습니다 ㅠ 아마 한번 읽는다고 다 흡수될 책은 아니고 몇번이고 반복해서 읽어봐야 좋을 책들입니다. 또한 UX쪽을 딥하게 공부하시는 분들은 심리학도 부수적인 전공으로 가져가시는 분들도 있으시다고 들었습니다.
그러면 UX를 위해 왜 인지심리학이 필요할까요?
일단, 그럼 인지심리학이라는 것은 무엇일까?
정보처리 관점에서의 인지활동을 연구하는 학문입니다. 20세기 전반기의 형태 심리학이나 장 피아제, 레프 비고츠키 등의 인지론적 연구를 이어가는 분야인 동시에 신행동주의 심리학의 발전형으로 볼 수 있죠.
실제로 이 책에서도 인터렉션 디자이너가 인지심리학 이론을 알아야한다고 나왔는데요.
사용자는 처음보는 제품을 사용할때 사용법을 예측하고, 새롭게 학습한 사용법을 기억하려고 애씁니다. 초기 학습 단계 이후에 사용자는 학습한 사용법을 회상하며 제품을 사용하게 되고, 많은 시간 제품을 사용한 후에는 사용법을 대부분 기억하게 될 것입니다.
그래서 초기학습과 제품 사용 과정에서 사용자가 어떻게 해야 쉽게 예측하고 쉽게 회상하는지 알려면 사람의 인지적 특성을 잘 알아야하고, 그래서 인터렉션을 디자인하기 위해서는 반드시 인지심리학 이론을 알아두어야 합니다.
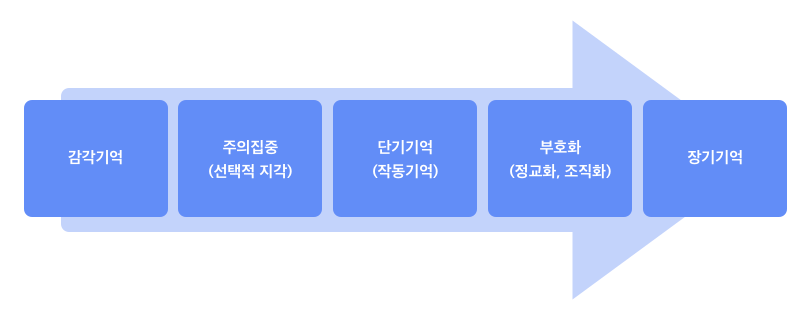
그럼 정보 처리 단계는 어떻게 될까요?

사람이 정보를 받아들이고 장기적으로 기억하는 데에는 위의 그림의 단계를 거칩니다.
그럼 각각의 단계에 대해서 자세히 알아볼까요?
감각기억
눈과 귀에 자극이 들어오면 잠깐 저장되는 저장소가 있는데, 이곳을 바로 감각기억이라고 부릅니다.
감각기억은 아주 짧은 시간 동안만 유지가 되며, 별다른 주의력이 필요하지 않기 때문에 동시에 여러 자극이 감각 기억으로
저장될 수 있습니다.
예를 들어, 어떤 프로그램을 볼까? 하고 TV 채널을 빠르게 돌리면 우리는 각각 채널에서 어떤 프로그램을 하는지 잠깐 기억할 수 있는데
그런 짧은 기억들을 말합니다.
지각
지각은 감각 기억에 저장된 자극을 불러와서 처리하는 단계입니다.
지각의 사전적인 의미는 ‘사물의 이치를 알아서 깨닫는 능력’입니다.. 이것을 좀 더 구체적으로 말하자면 ‘사람이 오관을 통하여 외부의 사람, 사물, 사건에 대한 정보를 선택하고 해석하며 판단하는 과정’입니다.
사람은 현실 자체의 의미 보다는 개인적 지각과정을 통하여 현실세계에 대한 판단을 하고, 개인적인 관점을 가지게 되며,
거기에 따라서 행동합니다.
지각에 영향을 미치는 요인에는 크게 두가지가 있다. 내적인 것, 외적인 것이 있습니다.
외적요인은지각 대상의 특성에 관련된 요인입니다. 예를 들어 대상의 크기, 형태, 색, 냄새, 동작, 가격 등을 들 수 있습니다.
내적요인은 지각의 주체 내면에 존재하는 요인들입니다. 예를 들어 컨디션, 성격, 과거의 경험, 욕구 등이 있습니다.
이런 요인들이 복합적으로 작용하여 지각의 과정에 영향을 미칩니다.
TV채널을 빠르게 돌리다가 스쳐간 프로그램을 설명해보라고 복기시켜서 남들에게 설명을 하게 된다면, 그때는 이미 지각 단계를 거쳐서 인지/ 추론 단계에 접어든것입니다. 우리는 TV 프로그램의 형태, 색상, 동작 등을 판단하는데에 지각을 사용하게 되는거죠.
지각 단계는 기억 장소와 연결되어 있어서 기억 장소에 저장된 정보가 사용됩니다.
또한 자극을 지각하는데에는 주의력이 필요해서 여러 자극을 동시에 지각하는 것은 어렵습니다.
인지, 추론
인지단계는 지각된 자극이 어떤 자극인지 해석하는 단계입니다. 해석과정에서 기억장소에 저장된 정보를 이용하고,
주의력을 요하게 됩니다.
하지만 사람의 주의력은 한정적이기 때문에 동시에 여러개를 인지하기에는 어렵습니다.
기억장소
사람은 두 가지의 기억장소를 가지고 있습니다. 하나는 장기기억이고 다른 하나는 단기기억입니다. 사람은 살아가면서 학습한 내용을 장기기억에 저장합니다. 여기서 흥미로운 점은, 사람은 평생 동안 장기기억 용량의 10%도 채우지 못한다고 알려져있다는 것입니다.
정보처리단계에서 장기기억을 유지하는 데에는 주의력이 필요하지 않습니다.
단기 기억은 인지단계에서 사용되는 기억장소로서 제시된 자극을 해석할 때 장기기억에 저장된 정보가 단기기억으로 저장됩니다.
좀더 쉽게 얘기해보자면, 컴퓨터의 하드디스크와 램을 잘 아시나요?
컴퓨터로 따지자면, 장기적으로 저장을 맡고 있는 저장소인 하드디스크는 사람의 장기기억에 해당하고, 휘발성 데이터를 저장하고 있는 부분인 램은 단기기억에 해당합니다.
컴퓨터가 시동될 때 하드디스크에 저장된 운영체계가 램으로 업로드되어 실행되듯, 사람도 장기기억에 저장된 것을 이용하여 단기기억으로 끌고와 해석하고 사용하게 되는것입니다.
컴퓨터 램은 최소 2기가 바이트가 필요하고, 요즘에는 성능이 좋아지면서 8기가, 16기가 이렇게 올라가고 있습니다.
그러면 사람의 단기기억 용량은 어떨까요? 아마 컴퓨터 램보다는 크지 않을까요? 장기기억의 용량은 셀수 없으니까요.
사람이 기억하는데에 있어, 의미를 부여해서 기억하는 한 덩어리를 청크라고 말하는데요, 이런 청크는 사람마다도, 환경마다도 다르기 때문에 기억할 수 있는 청크 크기는 달라집니다.
이러한 인지적 특성으로부터 사용자가 장기기억에 저장된 의미를 활용해서 단기기억에서 한 단위로 묶을 수 있게 인터렉션을 설계해야한다는 설계원칙을 도출해낼 수 있죠.
지각 체계화의 원리
지각 체계화란 여러 개의 시각 자극을 의미있는 집단으로 묶는 과정을 말합니다.
사용자가 장기기억에 저장된 의미를 이용해 시각 자극을 의미있는 단위로 묶어 기억하는 과정으로, 청크와 좀 유사한 면이 있습니다.
시각 자극을 한 단위로 묶는 건 네 가지 기준이 있습니다.
근접성은 가까이 있는 자극을 한 그룹으로 묶는걸 뜻하며, 유사성은 비슷한 자극들끼리 묶는 것을 뜻합니다.
또 연속성이란 연속되어 있는 자극들끼리 묶는것이고, 좋은 형태란 사용자에게 익숙한 형태를 한 그룹으로 묶는 것을 말합니다.
그럼 인지심리학 이론으로부터 도출된 인터렉션 설계 원칙은 무엇일까요?
사용자가 처음 사용하는 제품의 사용법을 학습할 때 장기기억에 저장된 의미를 활용하여 단기 기억에 저장되는 정보를 의미있는 단위로 쉽게 묶을 수 있도록 인터렉셩을 설계해야한다는 것입니다.
즉, 사용자는 제품의 사용법을 그대로 암기하는 것이아니라 이전에 사용했던 유사 앱의사용법을 동원해서 새로운 앱의 사용법을 예측하므로 이러한 사용자의 기대와 잘 맞도록 인터렉션을 설계해야하는 것이죠.
그러면 익숙한 디자인을 해야하는데, 모든 디자이너가 익숙한 디자인만을 한다면, 모든 제품의 디자인을 거의 유사해지겠죠?
그래서 디자이너들은 또다른 문제에 부딪치게 됩니다.
어디에서 우리 제품에 차별성을 둬야하지?라고요.
사용자가 사용법을 예측하기 쉽게 하기 위해서는 인터렉션을 익숙하게 설계해야 하지만, 우리 제품을 다른 제품과 구별되게 하는 차별화된 설계도 동시에 해야하는 것이죠.
이 둘을 동시에 이루기 위해 제품의 필수요소와 매력요소가 중요합니다.
필수요소란 반드시 있어야하는 요소이고, 매력요소는 제품을 구매하게 만드는, 뾰족한 매력적인 요소를 의미합니다. 또한 부가 요소는 없어도 그만이지만 있으면 좋을 요소를 말합니다.
이러한 요소를 USP(Unique Sales Point) 라고 부르고, 이를 기반으로 광고를 만들게 됩니다.
필수요소, 부가요소, 매력요소는 사용편의성과 사용 만족도와도 관계를 보여줍니다.

사용편의성이 나빠지면 필수요소의 만족도는 매력요소나 부가요소에 비해 급격히 떨어지게 됩니다. 이것은 필수 요소의 사용 편의성에 문제가 있으면 AS비용이 증가함을 의미합니다.
그러나 필수요소의 사용편의성을 좋게 하더라도 사용자 만족도는 일정 수준 이상으로 높아지지 않습니다. 당연시 생각되는 부분이기 때문이죠.
한편 매력요소의 경우, 사용편의성이 낮아도 다른 두 요소에 비해 비교적 높은 사용자 만족도를 얻고, 사용편의성을 좋게 하면 만족도가 가파르게 상승하게 됩니다.
이는 매력 요소가 전체적인 사용자 만족도를 증가시키는 데 중요한 역할을 하기 때문이며, UX 디자인에서는 굉장히 중요한 부분입니다.
그럼 우리는 UX 디자인을 할 때 어떻게 해야할까요?
필수 요소는 아무리 좋게 만들어도 크게 만족도가 높아지지는 않지만, 사용성에 문제가 있으면 만족도가 급격하게 떨어집니다. 따라서 필수 요소에는 사용자에게 익숙한 인터렉션을 도입하여 리스크를 줄이는게 좋습니다.
하지만 제품만의 차별화 요소를 위해 매력 요소를 꼭 찾아놔야 합니다. 매력요소는 사용자가 제품을 구입하도록 유인하는 중요한 요소로,
매력요소를 제품의 차별점으로 활용하면 경쟁에서 살아남을 수 있습니다.
'Design > UIUX' 카테고리의 다른 글
| [앱 분석하기 #1] 유튜브 뮤직 분석하기 (0) | 2020.05.26 |
|---|---|
| 사용자 테스크 분석툴 - 카드소팅 (0) | 2020.05.10 |
| UI도 세분화할 수 있다! UI의 네 가지 계층! (0) | 2020.04.19 |
| UI, 인터렉션, UX란? 야무지게 구분해보자! (3) | 2020.04.12 |


