입사하자마자 한 달정도 되었을까? 회사에서 새로운 툴을 쓰게 되었다. 그 이름은 바로 Figma.
갑작스럽게 찾아온 요 아이를 4개월 동안 스파르타로 익히면서 힘들었던 부분, 그리고 장점과 단점 등을 남겨보려고 한다. 4개월 전의 나처럼 figma가 처음이실 분들을 위해.
Figma, 드디어 마주하는구나.
개인적으로 figma라는 이름을 접하게 된지 약 2년 정도 된 듯하다. 그때 항상, figma 한 번 사용해봐야지라고 생각했으나
이미 sketch에 익숙해져버린 나는, 대충 요즘 핫하다길래 figma를 끄적여본게 전부였다.
그 이후는 다시 쭉 개인프로젝트는 sketch를 사용했다.
XD는, 맥북 없는 친구들과 협업할때만 잠깐잠깐 사용하는 정도였고.
그러다가 현재 회사에 입사하게 되었는데, 입사한지 한 달정도 되었을 때, Figma를 마주하게 되었다.
우리 회사의 디자인 툴은 그동안 XD를 사용했었는데, 그동안 최신버전 관리가 제대로 되지 않았었고,
무엇보다도 디자이너의 공백기가 좀 있었기 때문에 제플린으로 소통하는 방식도 없었다.
그래서 디자인 툴과 커뮤니케이션 툴이 다이렉트로 이어질만한 아이가 필요했고.
CTO님의 의견으로 Figma를 도입하기로 했다. 물론 나 역시 드디어 새로운 툴을 제대로 사용하겠구나,라는 기대감도 있었다.
Figma의 첫 인상
"하 행복하다."
회사의 디자인툴을 XD에서 figma로 갈아타기로 결정하면서, 첫 프로젝트는 디자인시스템 문서 만들기였다.
입사하자마자 바로 시작했던, 한달동안 XD로 정리한 디자인시스템 문서를 옮기면서
Figma를 하나하나 요소요소 뜯어보기 시작했다.
일단, XD로 디자인시스템 문서를 만들다가 Figma로 다시 정리하면서 답답했던 부분이 뻥!하고 뚫려버렸다.
내가 회사에서 한 달동안 XD로 디자인시스템을 정의하고 뷰에 적용하면서
불편했던 점이 바로 디자인시스템 기능이였다.
특히 글꼴을 시스템화 시키려면 내가 원하는건 폰트와 폰트사이즈만 시스템화시키고,
컬러는 가변적으로 두고 싶었는데
XD는 폰트,사이즈,컬러 모든걸 시스템화 시켜버린다.

문제는 내가 컬러시스템 상 컬러를 바꾸면 폰트시스템의 컬러도 변화되어야 하는데, 적용이 안된다.



XD에서 시스템을 만들면서
폰트시스템에서 컬러가 변수값이 아니라면, 변화된 컬러라도 적용시켜주라구!! 라고 속으로 울부짖었다.
Sketch로 작업할때는 느끼지 못했던 답답함을 XD를 사용하면서 고구마 백개 먹은 느낌이었는데,
Figma로 넘어오면서 이런 부분이 해소되었다. 그래서 그것만으로도 "행복하다.."라는 생각이 들었다.
그러면서 두번째로 든 생각이 "이걸 무료로 제공해주다니..멋진 툴이다"였다.
물론, 회사에서는 디자인시스템을 퍼블리싱시키고 편하게 사용하기 위해서 팀 라이브러리, 유료 플랜을 사용하곤 있지만
요즘 개인프로젝트할 때에도 무료이기도 하고 여러 부분에서 편한점을 느껴서 Figma를 사용하고 있다.
Sketch도 이렇게 점점 잊혀지는건가...(라고 해도 sketch는 나의 uxui 디자인 첫 걸음부터 같이해준 툴이라 못 버린다.)
그렇다고 Figma가 장점만 있는 것은 아니다.
그렇다고, Figma가 장점만 있는 것은 아니다. 스파르타로 4개월동안 figma에 익숙해지면서 느낀 figma의 장단점을 정리해보자면
장점
웹브라우저 기반이라 어디서든 사용 가능!
: Figma의 큰 장점 중에 장점이라고 할 수 있을 것 같다. 인터넷만 되는 곳이라면,
별도의 프로그램 설치가 없이도 작업이 용이하고 어떠한 OS에서도 돌아간다! (물론 데스크탑용 애플리케이션도 있긴 하다.)
그래서 집에서 회사 노트북 없이도 로그인이 가능해서 재택할 때도 용이했다 :)
내 노트북으로도 할 수 있으니까! 그리고 가끔 내 개별 프로젝트를 참고하고 싶을 때도 계정만 바꿔서
로그인해서 파일을 확인할 수 있어서 편했다.
같이 파일을 만져도 충돌이 없다!
: Sketch는 각자 파일을 따로 관리하면서 협업해야하고 XD도 여러 사람이 한 파일을 수정할 수 있지만,
같이 만지면 충돌나는거. 다들 경험해보았을 것이다.
하지만 Figma는 동시에 한 파일에 접속해서 같이 작업을 해도 충돌이 나지 않는다.
그리고 어떤 사람이 어떤 작업을 하는지 커서에 이름이 보여서 바로바로 대응이 가능하다.
figma가 협업 툴이라는 걸 내세우면서 자신감이 넘쳤던 데에는 이유가 있었다.
한 파일에서 동시 작업하는데 충돌이 없다니! 짜릿하쟈나!
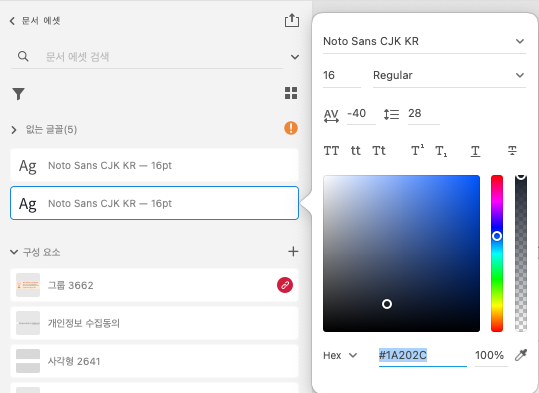
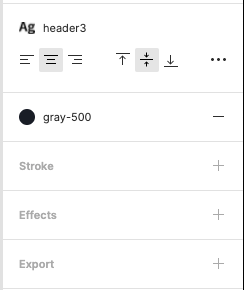
텍스트 & 컬러 스타일 지정
: Figma에서는 컬러 따로, 텍스트 따로 스타일을 지정해줄 수 있다.
내가 XD에서 이 기능을 원했다고!! 라고 소리쳐 외치고 싶었다!
XD에서 나에게 고구마 백개 먹은 답답함을 단숨에 없애준 기능이다.
컬러 따로, 텍스트 따로 지정할 수 있다는 건 그만큼 디자인할 때도 자유와 규칙을 동시에 가질 수 있는 부분이다.
실은, 디자인 시스템을 만들때 헤더는 뭐고, 바디는 뭐고, 컬러는 이러하고 이렇게 정하지,
헤더2에 무조건 그레이500을 써야하고, 헤더3에는 메인블루100을 써야하고.. 이렇게 정하지 않지 않는가..
Figma.. 따로 적용되어주어서 너무 고마워 ㅠㅠ

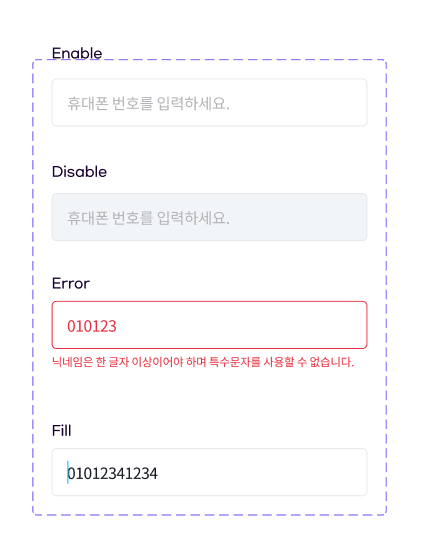
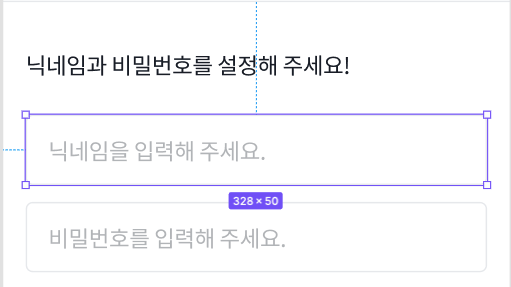
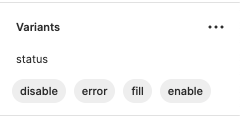
디자인 효율을 높여주는 Component 기능과 Variants
: 혹시 같은 ui이지만 상태값을 나타내기 위해, 일일해 다 수정해보았던 기억 있지 않는지.
sketch symbol 기능, XD의 에셋 패널이 이러한 수고로움을 좀 덜어주긴 하지만,
XD의 에셋 패널은 ui간의 그룹화 개념보다는 재활용의 개념이 더 크고, sketch의 symbol 기능은 재활용+그룹화 개념이 크다.
Figma의 Variants는 sketch의 symbol기능과 같이 재활용+그룹화 개념이 같이 들어있는 기능인데,
동일한 ui를 하나의 그룹으로 묶어서 상태값, 컬러값 등 변수를 따로 지정해서 사용할 수 있다.
그래서 ui system을 만들어서 여러 프로젝트에서 쉽게 사용하기가 편하다!



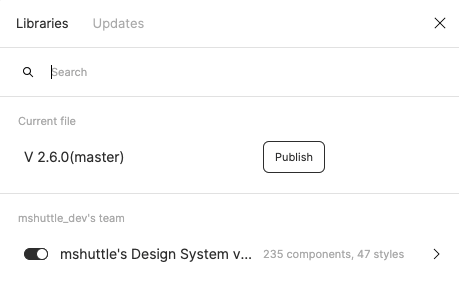
디자인 시스템 파일을 유용하게 사용하게 해주는 Publish

: Figma에서는 Publish라는 기능이 있다. 하나의 파일을 다른 프로젝트에서 사용할 수 있도록 해주는 기능인데,
따라서 디자인 시스템 파일을 따로 만든 후 하나의 파일로 관리하면 된다.
그래서 ui가 바뀌어야할 때, 디자인 시스템 파일에서 수정 후 배포하면 여러 프로젝트에서 동일하게 사용하기가 용이하다.
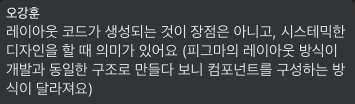
디자이너와 개발자의 작업이 동일해진다.
: 이건 위에 component와 variants 기능이 있기에 가능해진 부분인것 같고.
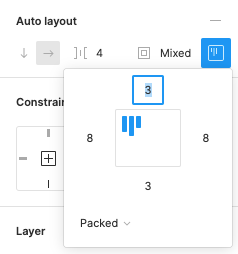
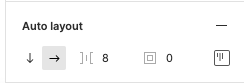
거기다가 auto layout 기능이 있기에 가능해진것 같다.
이건 나만 느끼는게 아니라, 개발자 분들도 느낀다규..!!

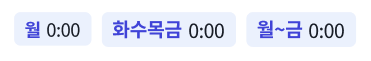
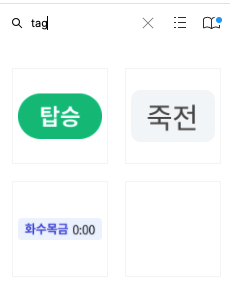
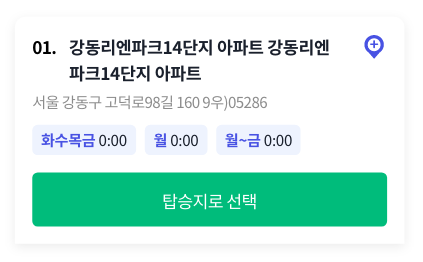
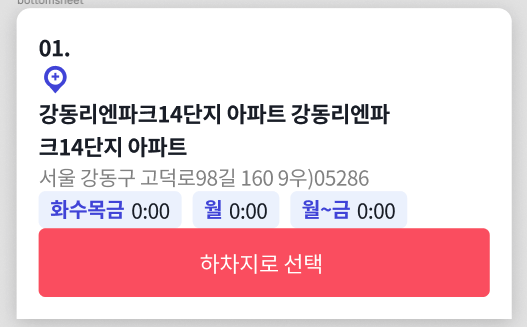
아래의 ui를 디자인하기 위해 세 가지의 기능을 사용해보자.

나는 일단, ui 시스템을 만들기 위해 요일과 타임에 일정한 마진값을 줄것이고, 해당 태그 역시 일정한 패딩값을 줄것이다.
해당 ui는 component화 하여 재활용할 수 있게 만든 후
해당 tag들을 가로로 일정하게 어떻게 정렬을 시킬까, 고민하다가 또 auto layout을 사용할 것이다!



이러한 작업은 프론트 개발할 때도 비슷한 플로우로 개발이 되는데,
실제 개발하는 방식과 디자인하는 방식이 어느정도 동일시 된다는 점은
디자인 시스템 만들때도 굉장히 커뮤니케이션하기 유용한 부분이었다!
그리고 디자인하면서도, 아 이 뷰를 짤때는 이런 식으로 짜여지겠구나 라고 어렴풋이 설계가 된다고 해야하나...
figma를 좀 더 효율적으로 사용하게 만들어주는 플러그인
:figma는 커뮤니티가 활성화되어있다. 이 커뮤니티에서는 figma 툴에서 이거 좀 부족한데?라고 생각한 걸
어느정도 채워줄 수 있는 플러그인이 많이 올라와 있어서, 필요한 걸 잘 찾아서 사용하면
더욱 윤택한(?) 디자인을 할 수 있다.
내가 유용하게 썼던 플러그인은 다음 포스팅에서 정리해놓도록 하겠다!
단점
XD와의 호환이 안된다 (...근데 sketch랑은 호환이 된다)
: XD와 figma는 호환이 안된다. 두둥. 그래서 XD의 모든 뷰를 Figma로 그려서 옮겨야하는 대공사가 있었다.
해당 내용은 다시 한 번 자세히 언급하겠다... 힘든 싸움이었다..
조금은 자유로웠으면 싶은 auto layout
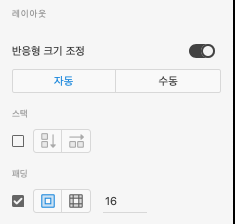
:auto layout.. 이 친구는 나에게 편안함도 주었지만, 동시에 불편함도 주었다..! 나는..패딩만 먹게 하고 싶은데,
스택까지 같이 먹혀버리는 불상사가 생겼다..! 그래서 나의..바텀시트 ui가 일그러져버리는 상태가 되어버렸다..
이건 어떻게 따로 지정할 수 있는 방법이 없어서 그냥 따로따로 지정하고,
전체 감싸는 오토레이아웃은 안하는 걸로 스스로 합의를 봤다.




형상 관리의 어려움
: 실시간 반영이 되다보니, 그냥 냅다 수정해버리면 제플린으로 디자인을 서빙할 때와
다르게 어느 부분이 달라졌는지 남겨놓기가 쉽지가 않다. 나도 형상관리는 생각하지도 않고
피드백을 적용하느라 그냥 master파일에서 수정했었는데,
나중에 서비스 배포하고나서 cto님께서 말씀해주셔서 그때서야 아, 형상관리...라고 깨우쳐버렸다.
근데 이게 우리팀만의 문제가 아니라 다른 회사에서도 figma가 실시간 반영으로 인해 형상관리의 어려움을 겪고 있었다.

이 형상관리는, 그래서 나 역시 어떻게 관리해야할지 아직 완전한 정답을 내릴 순 없었는데
일단 1. history에 수정사항 및 반영 사항을 코멘트로 남기자 (마치 github에 커밋남기듯이)
2. 수정사항은 master 페이지에서 바로 수정하지 말고 형상관리 파일에서 as-is / to-be를 남겨놓자로 일단 정리했다.
실시간 반영의 독, 세세한 디자인 가이드 커뮤니케이션의 부족
: 이 부분은, 나 역시 이번에 처음 figma를 접하면서 너무 많이 놓쳤던 부분 중 하나인데.
실시간으로 반영되다 보니, 제플린으로 서빙할 때보다 커뮤니케이션이 좀 부족했던 부분이 많다.
위에 언급했듯 형상관리도 잘 안되었었고, 수정사항에 대해 세세한 커뮤니케이션을 놓치고 있던 부분이 많아서
아마, 개발자 입장에서는 어디가 수정된건지 파악하는 데에도 꽤나 피로감을 느낄 것 같다.
이 부분 역시, 커뮤니케이션의 중요성을 느끼게 되었고 위에 언급했듯 형상관리 파일과 코멘트 등으로 세세하게
전달할 수 있도록 하려고 노력중이다..!

뭐, 이 밖에도 figma의 장점과 단점은 더 있겠지만 내가 4개월 동안 figma를 사용하면서 생각했던 장단점은 이정도이다.
더 오래 사용하다보면 또 새로운 장점과 단점을 발견할 수 있을 듯하다.
실은 이번 포스팅에서 xd에서 figma로 바꾸면서 겪었던 대공사의 어려움,
유용하게 사용했던 플러그인도 같이 정리하려고 했는데
포스팅 내용이 너무 길어져버려서 다음 포스팅에서 정리하기로..!
회사 개발블로그에도 좀더 정돈해서 포스팅해야할 예정이니, 좀더 정적인 글을 보고싶으시면 좀만 기다려주시길..!
* 해당 포스팅은 직접 내가 모두의셔틀 서비스를 디자인하면서 경험하고 배운 점을 적은 것입니다. 따라서 이 포스팅이 정답은 아니예요..!
* Figma 꿀팁이라던가, 좀더 제가 알아야하는 내용들이 있으면 공유해주시면 감사하겠습니다!
'Design > Tool' 카테고리의 다른 글
| [Figma는 처음이라] 굿바이 XD, 피그마로 갈아타기(2) (5) | 2021.07.29 |
|---|
